ZEBLINEサンプル
ZEBLINEのマーカーAです。マーカーの速度や色も変更できます。
ZEBLINEのマーカーBです。マーカーの速度や色も変更できます。
ZEBLINEのマーカーCです。マーカーの速度や色も変更できます。
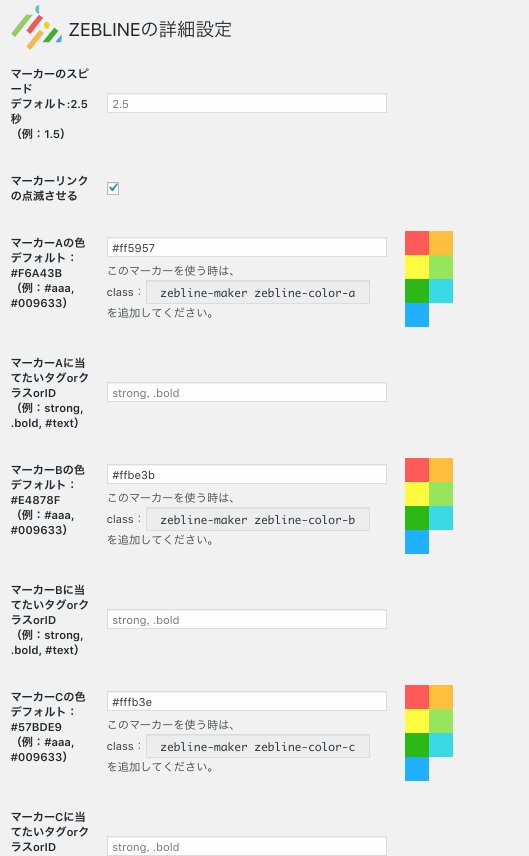
デフォルト設定

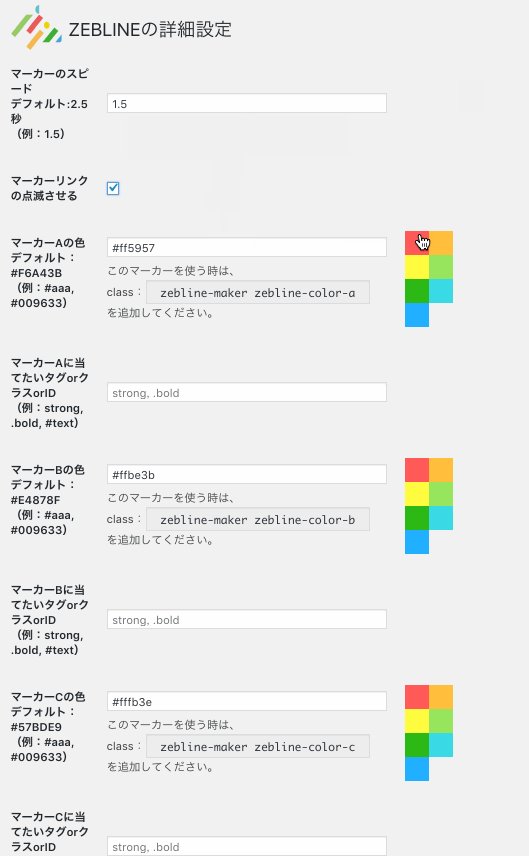
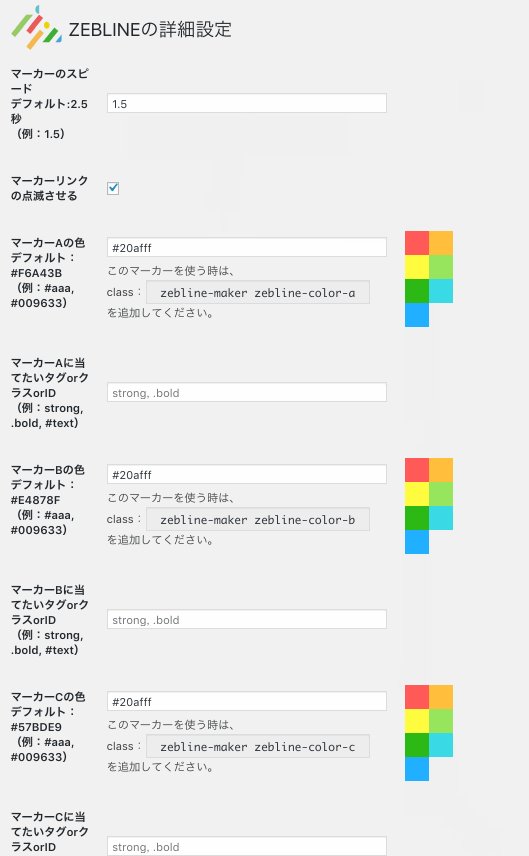
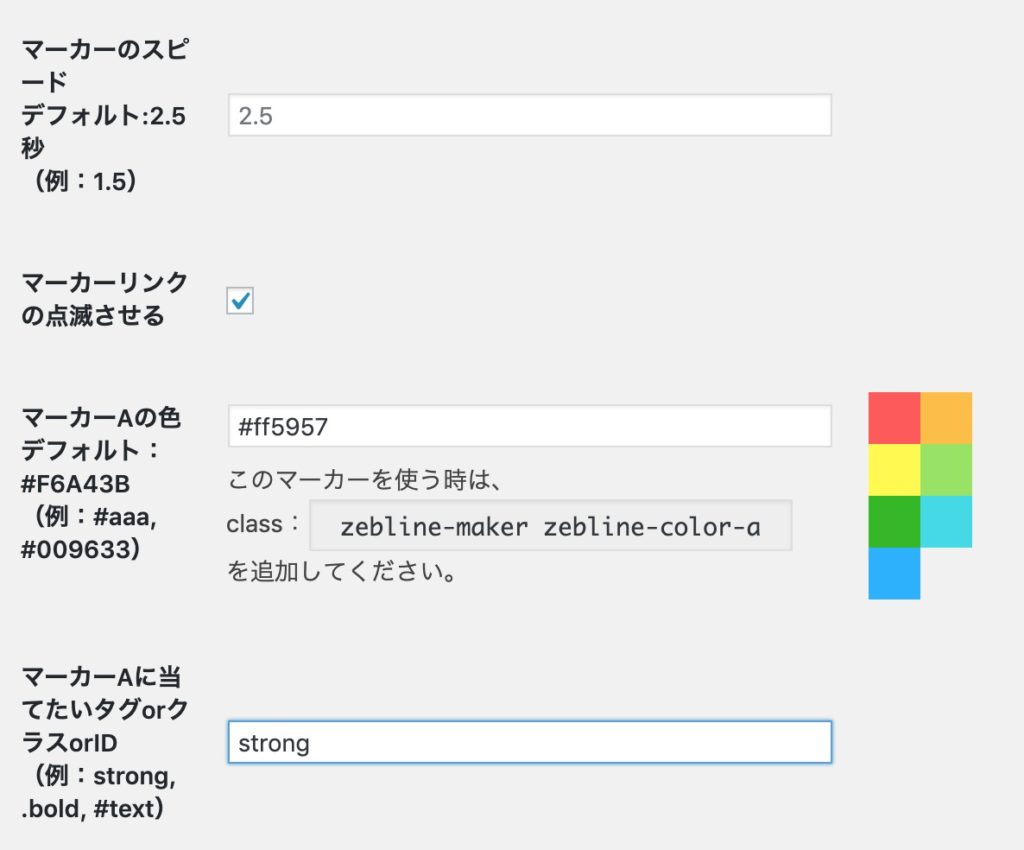
マーカースピード
速度:2.5秒
数値は変更できます。
マーカーリンク点滅
デフォルトなし
点滅のありの場合チェックすれば変更できます。
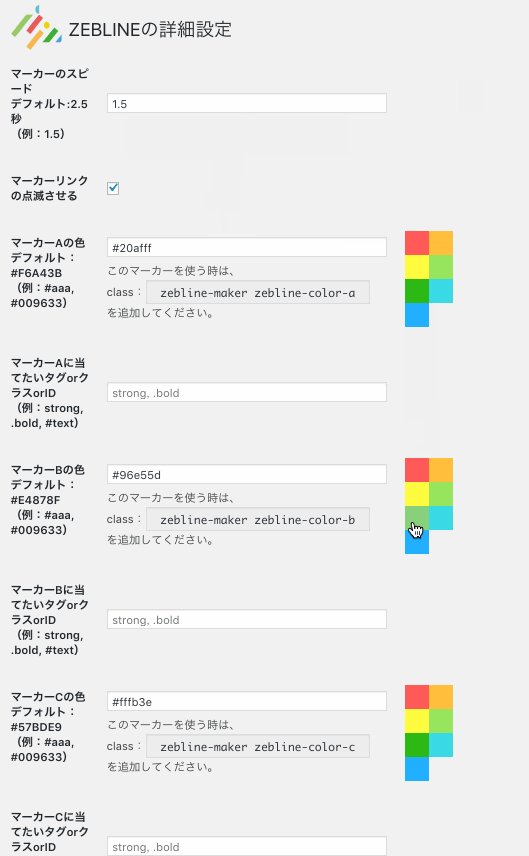
マーカーカラー設定(カラーパレットから7色選べます)
マーカーの色A:#F6A43B(デフォルト)
カラーコードを変更することでマーカーの色を変えることができます。
マーカーの色B:#E4878F(デフォルト)
カラーコードを変更することでマーカーの色を変えることができます。
マーカーの色C:#57BDE9(デフォルト)
カラーコードを変更することでマーカーの色を変えることができます。
HTML投稿サンプル
ZEBLINEのマーカーAのデモです。マーカーの速度や色も変更できます。
|
1 |
<span class="zebline-maker zebline-color-a">ZEBLINEのデモです。マーカーのスピードやカラーも好きな色に変更できます。</span> |
ZEBLINEのマーカーBのデモです。マーカーの速度や色も変更できます。
|
1 |
<span class="zebline-maker zebline-color-b">ZEBLINEのデモです。マーカーのスピードやカラーも好きな色に変更できます。</span> |
ZEBLINEのマーカーCのデモです。マーカーの速度や色も変更できます。
|
1 |
<span class="zebline-maker zebline-color-c">ZEBLINEのデモです。マーカーのスピードやカラーも好きな色に変更できます。</span> |
【上級者向け】「マーカーA・B・Cに当てたいタグorクラスorID」について
html/cssがわかっている人向けの機能になります。
すでに投稿されているブログ記事でstrongタグなどで太字をした部分に対してもzeblineの設定を適用することができます。
もし、マーカーAの設定をstrongタグに当てたい場合は以下のようにします。

strongタグで装飾されていますが、マーカーA設定のzebline効果が当たっています。(このテキストもstrongタグにzebline効果を当てています。)